jueves, 29 de mayo de 2014
Estructura básica dun documento html.
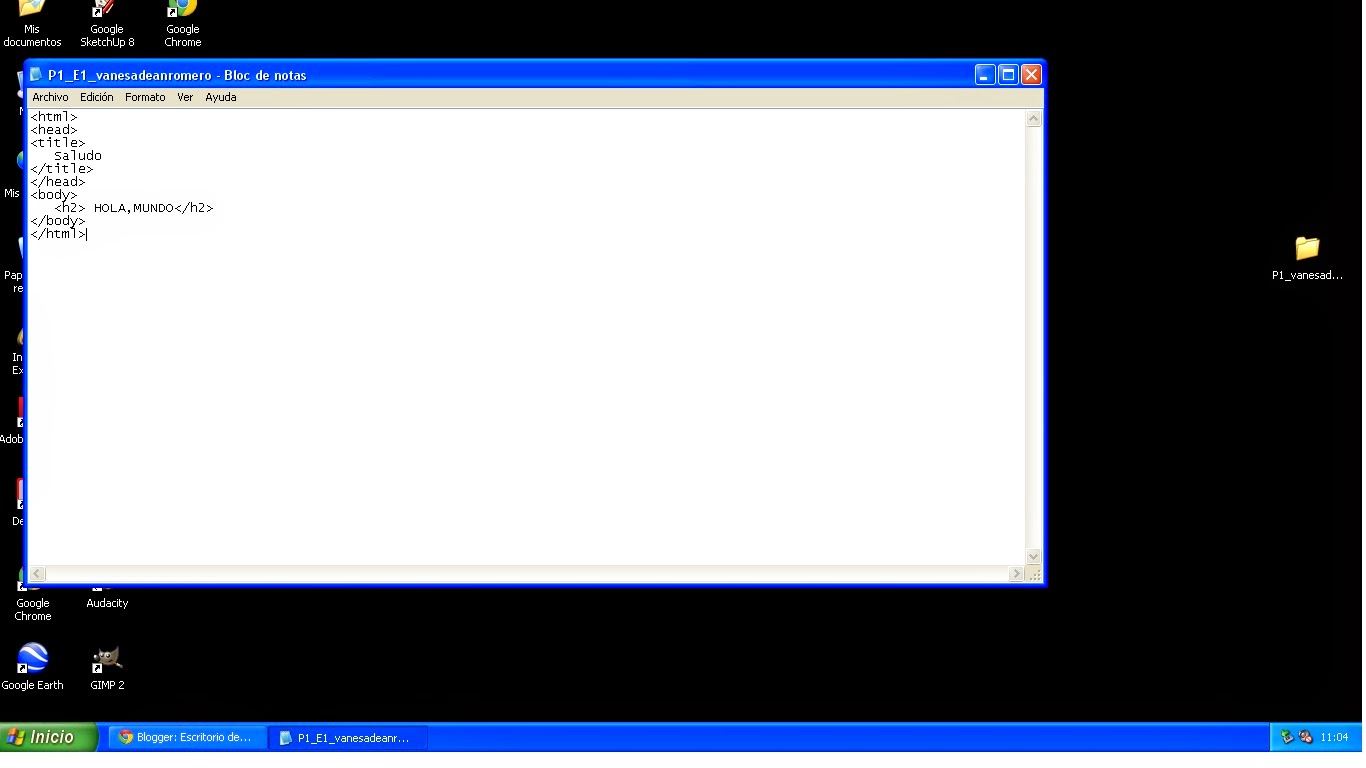
Lo primero que debemos considerar dentro de la organización básica de HTML es el uso de los corchetes angulares< >.HTML está formado por muchas etiquetas que pueden realizar infinidad de tareas para dar formato a nuestras páginas Web.
- <HTML>: Limitan el documento e indica que se encuentra escrito en este lenguaje.
- <HEAD>: Especifica el prólogo del resto del archivo esto es, el encabezado. Son pocas las etiquetas que van dentro de ella, destacando la del titulo <TITLE> que es utilizado por los marcadores del navegador e identificará el contenido de la página. Solo puede haber un título por documento, preferiblemente corto. En <head> no hay que colocar nada del texto del documento.
- <BODY>: Encierra el resto del documento, el contenido es el que se muestra en un explorador Web.
ETIQUETA
|
FUNCIÓN
|
<HTML>
|
Empieza un documento HTML
|
<HEAD>
|
Zona de cabecera
|
<TITLE>
|
Zona de título
|
</TITLE>
|
Termina zona de título
|
</HEAD>
|
Termina zona de cabecera
|
<BODY>
|
Zona de cuerpo del documento
|
</BODY>
|
Termina zona de cuerpo del documento
|
</HTML>
|
Termina documento HTML
|
miércoles, 28 de mayo de 2014
Diseño de páginas web.
Una página web es un documento digital que puede contener texto, imágenes, vídeos, sonidos, animaciones.., es dcir, un documento multimedia.
Las páginas web se conocen también como documentos HTML, y la explicación de esto es que el lenguaje con el que se crea una página web es el lllamado HTML.
Una de las cosas que las caracterizan son los hipervinculostambién llamados links que son pedazos de texto o iconos que cuando los pulsas te hacen visitar otras paginas web.
Las páginas web se conocen también como documentos HTML, y la explicación de esto es que el lenguaje con el que se crea una página web es el lllamado HTML.
Una de las cosas que las caracterizan son los hipervinculostambién llamados links que son pedazos de texto o iconos que cuando los pulsas te hacen visitar otras paginas web.
miércoles, 7 de mayo de 2014
lunes, 5 de mayo de 2014
Suscribirse a:
Entradas (Atom)